Last Updated on 5. Dezember 2020 by sfambach
Hier möchte ich die Einrichtung der Espressif IDF für VS-Code unter Windows beschreiben. Ich werde die Installation in Form eine Klickanleitung nur kurz umreissen, wer weiterführende Informationen benötig findet diese auf der Espressif und den anderen unten gelinkten Seiten
Fakten
Wir benötigen:
- ESP IDF (Anleitung gibts HIER )
- Python
- IDF
- Umgebungsvariablen
- VS-Code Installation (Anleitung gibts HIER )
- Espressif IDF Plugin für VS-Code
Anwendungsbereiche
- Programmierung aller ESP32
- IDF ist aktuell die einzige Möglichkeit ESP32-S2 und ESP32-S3 Chips zu programmieren
Installation
Espressif IDF
VS-Code Portable Version
Espressif IDF Plugin Installieren
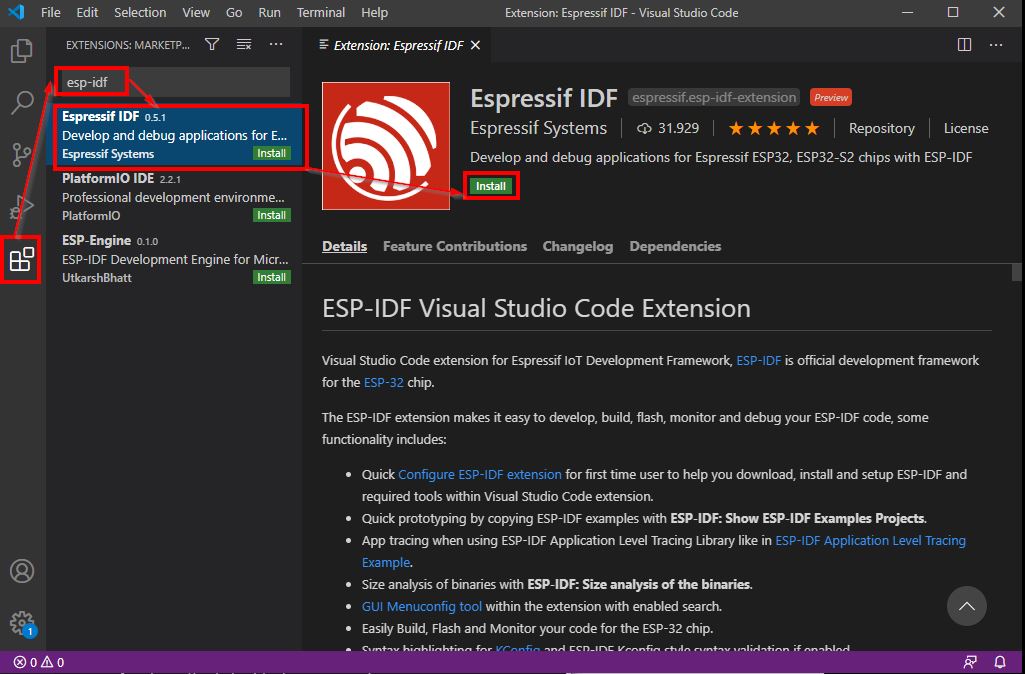
VS-Code öffnen, den Paketmanager anwählen, in der Suchzeile „Esp idf“ eingeben und das gefunden Plugin auswählen. Nun mit dem Knopf Install das Plugin installieren.

Espressif IDF konfigurieren
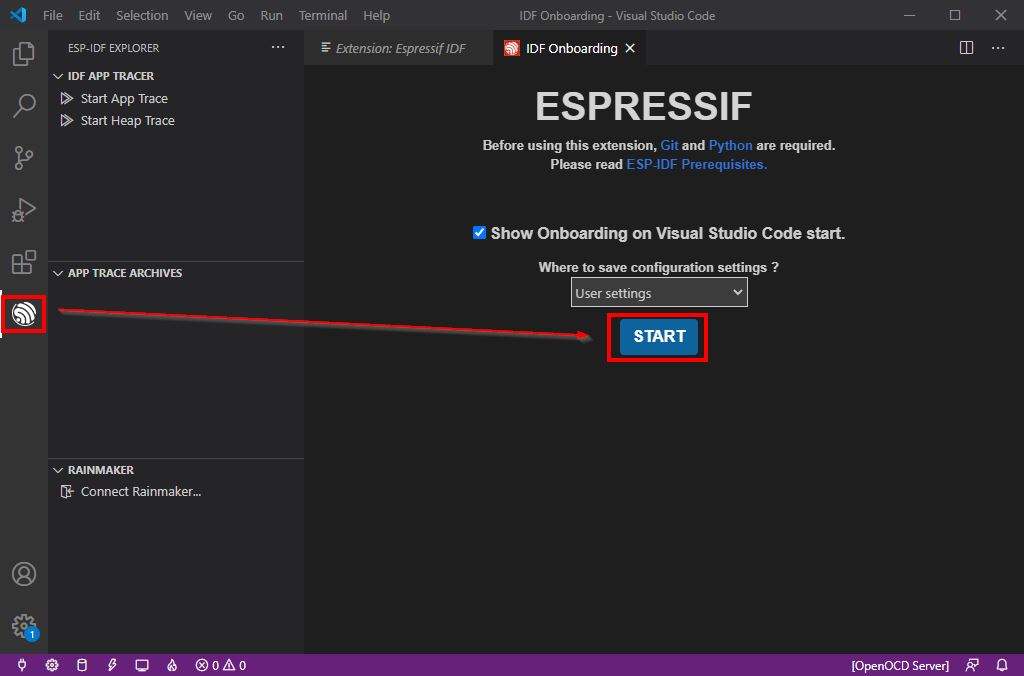
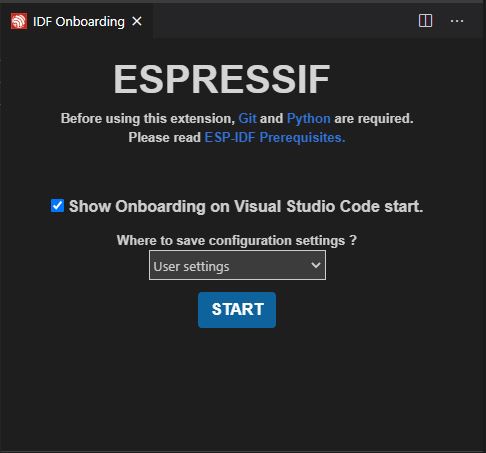
Nach der installation erscheint ein neues Zeichen mit dem Espressif Logo auf der linken Seite. Dieses auswählen. Beim ersten Start sollte die Konfiguration geöffnet werden. (Siehe Kapitel Probleme falls die Seite nicht geöffnet oder später nochmal benötigt wird). Der Knopf Start, beginnt den Konfigurationsprozess.

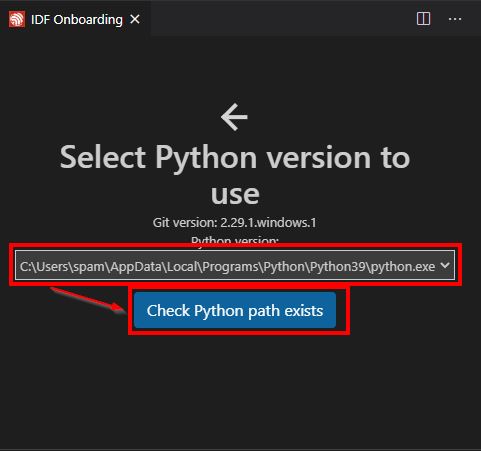
Python Version auswählen, und mit dem Check knopf bestätigen.

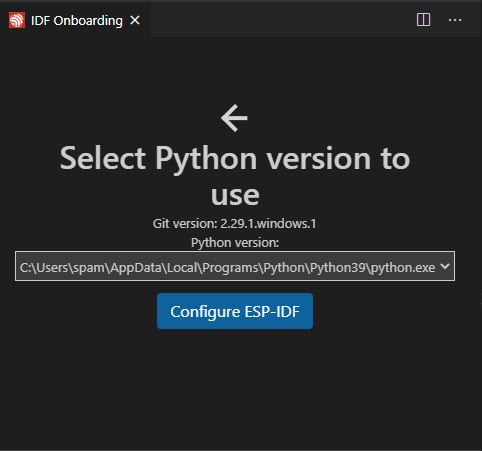
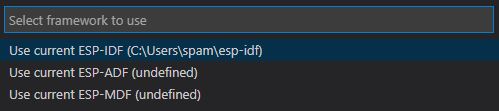
Mit Bestätigung der „Configure ESP-IDF“ gehts weiter.

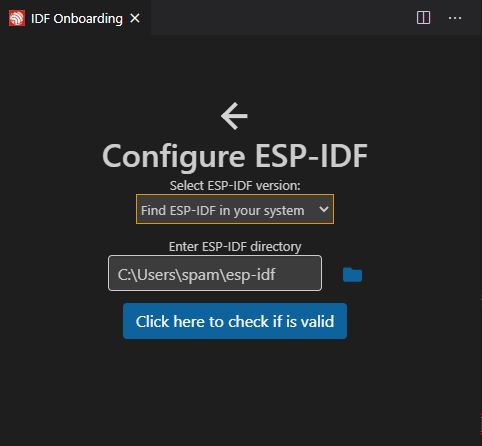
Es ist möglich die IDF aus diesem Bildschirm heraus zu installieren. Ich habe dies mit ein paar Versionen versucht, leider ohne Erfolg. Deshalb hatte ich mich dazu enschlossen die IDF vorher zu installieren, um deren Funktion vorab in der Konsole testen zu können. Somit muss hier nur der Inatallationspfad der schon vorhandenen Version angegeben werden. Danch den Click Button betätigen.

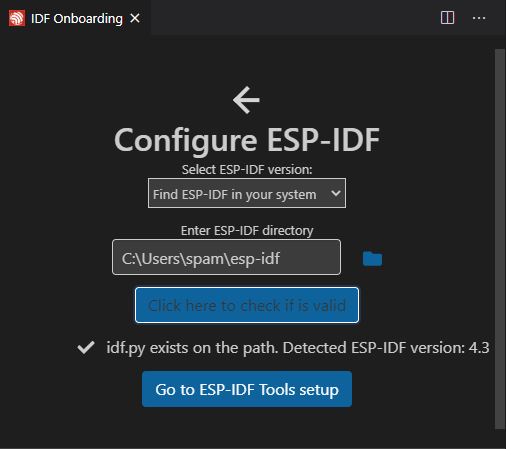
Wenn die IDF gefunden wurde, den Vorgang mit dem GO-Button fortsetzen.

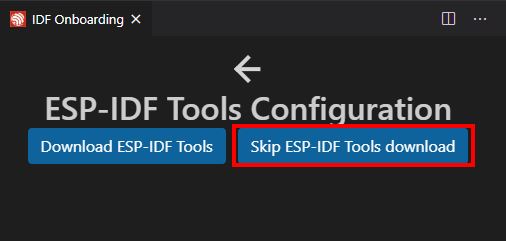
Auch die Tools sind schon installiert, somit geht’s hier mit dem rechten Button weiter.

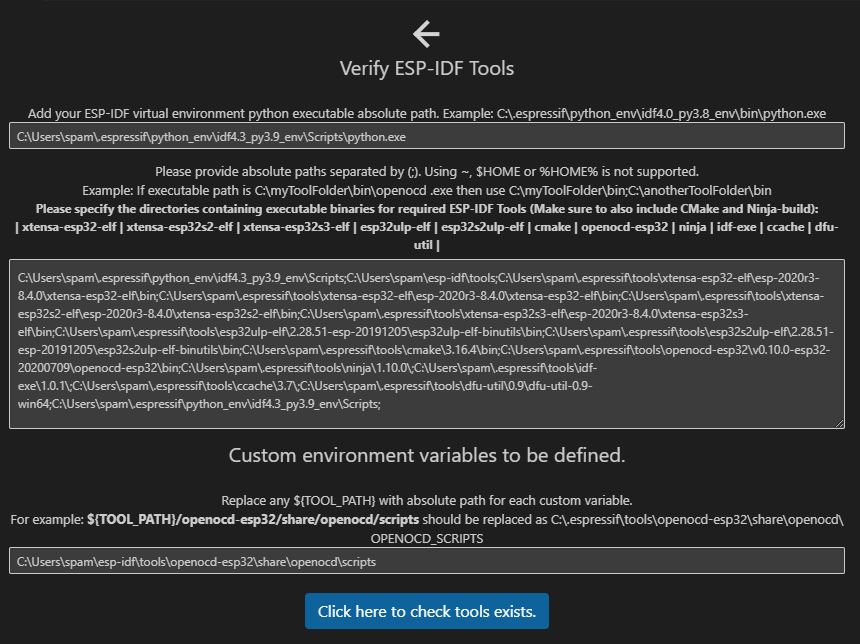
Alle Pfade eintragen und mit dem Button unten bestätigen.

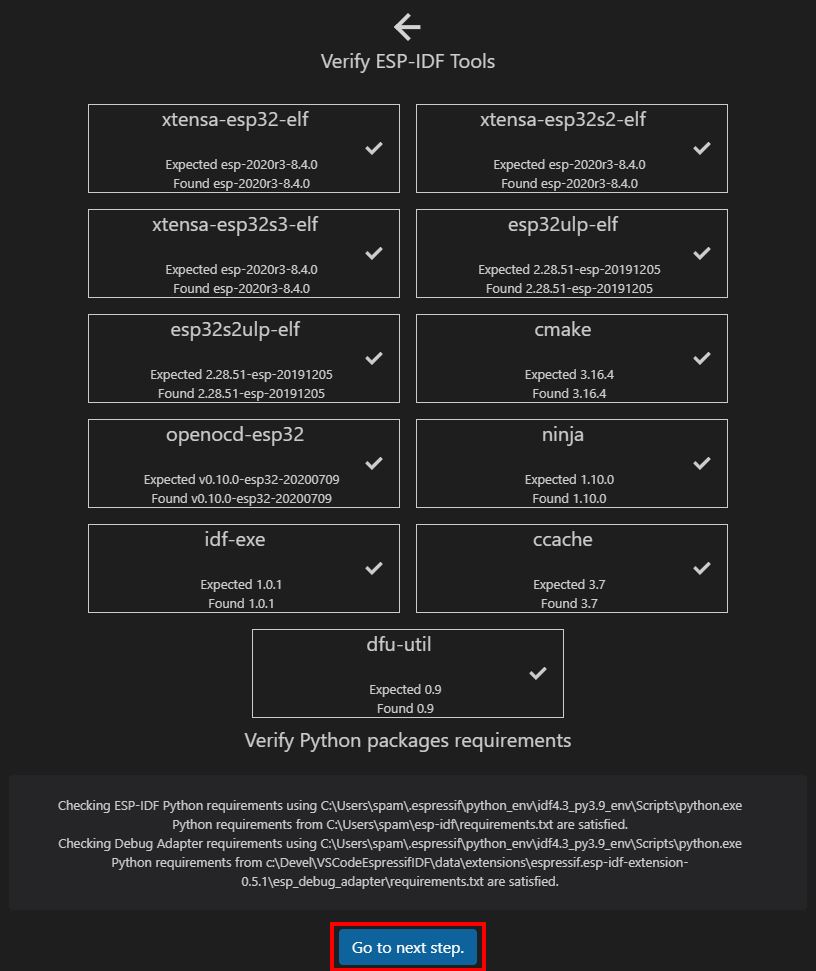
Jede Box sollte einen Harken haben. Und die beiden Pfade untern sollten ein „zufrieden“ aufweisen 😉

Im Nächten Schritt kann ein Beispiel Programm ausgewählt werden, für uns gehts weiter im Kapitel Programmierung.
Programmierung
Bibliotheken
Die IDF bietet alles was zur Programmierung des ESP selbst nötig ist.
Testprogramm
Entweder als Folgeschritt der Installation oder über das Befehlsmenü ein Tesprogramm aussuchen. Hierzu die F1 Taste drücken, „esp-idf“ in die erscheinende Zeile eintragen und „Show ESP-IDF Examples Projects“ auswählen.

Das Espressif Plugin scheint gerne mit Buttons zu arbeiten um den nächsten Prozess anzutrigger, also beugen wir uns dem zusätzlichen Schritt.

Ohne zusätzlichen Bildschirm kommt man dann über das Menü durch die Wahl der Espressif IDF weiter.

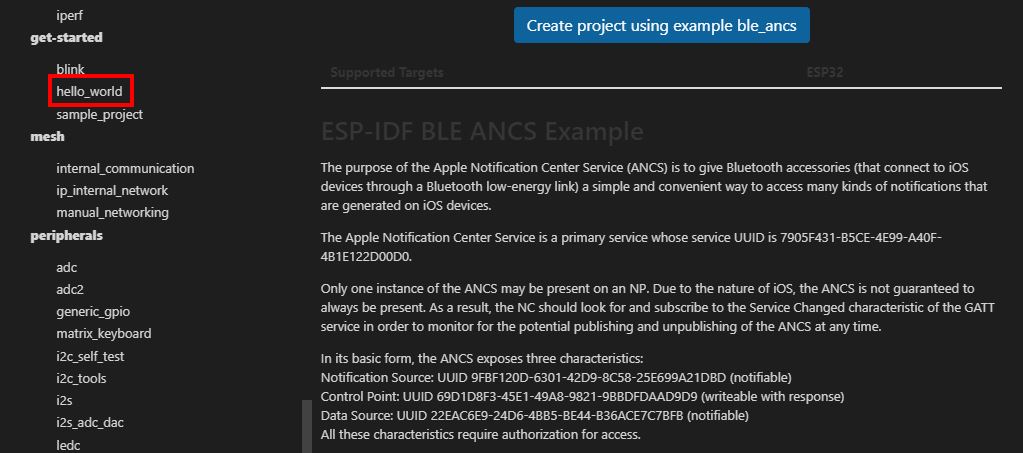
Als ich die Liste zum ersten Mal gesehen habe war ich begeistert. Es gibt sehr viele Beispiele und wir suchen uns für den Einstieg das einfachste mal aus. Die Anderen sind analog dazu zu verwenden. Links auswählen und wieder den Knopf drücken.

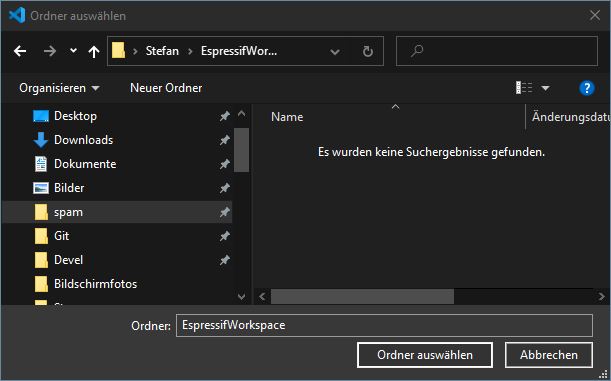
Speicheort auswählen, dies kann ein beliebiges Verzeichnis sein.

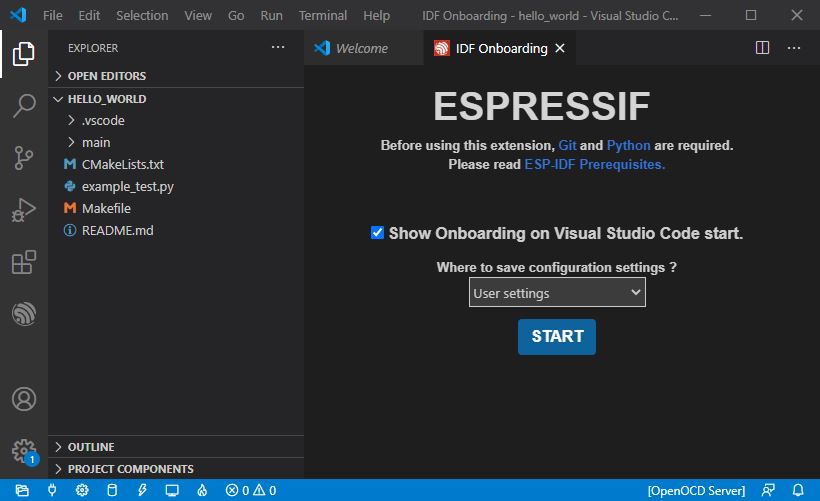
Das Projekt wird angezeigt und muss nun noch für das Board vorbereitet werden.

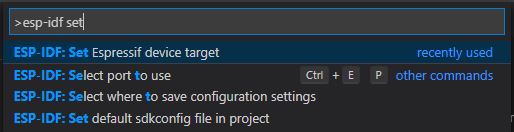
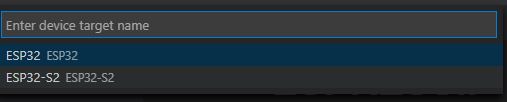
Zielplattform auswählen. Hierfür wieder die F1-Taste drücken, nach „ESP-IDF set“ suchen und den Punkt „Set Espressif device target“ wählen.

Ich wähle für mein neues Projekt den ESP32-S2 aus.

Das kann einen Moment dauern

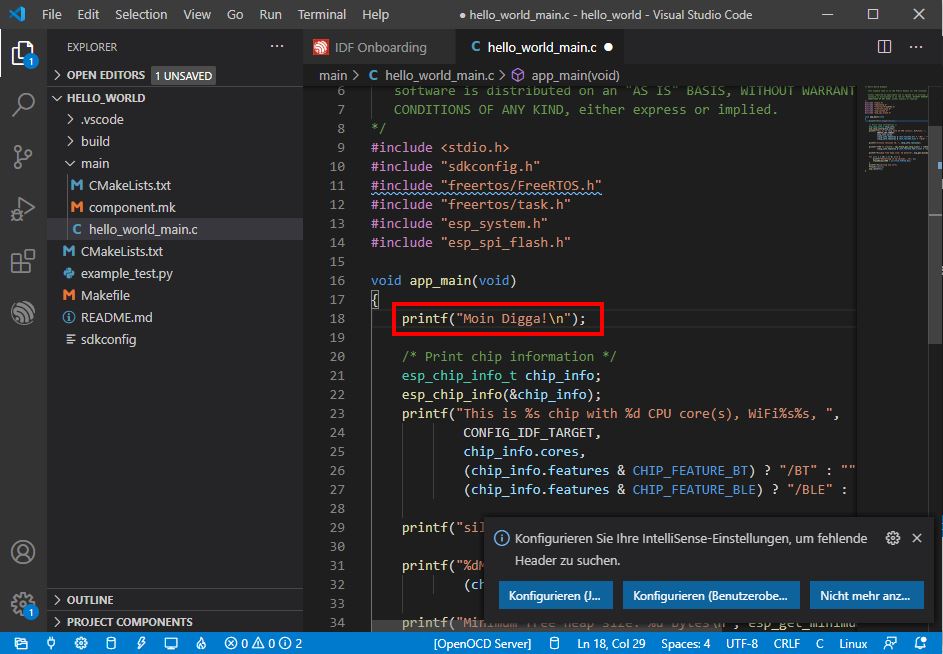
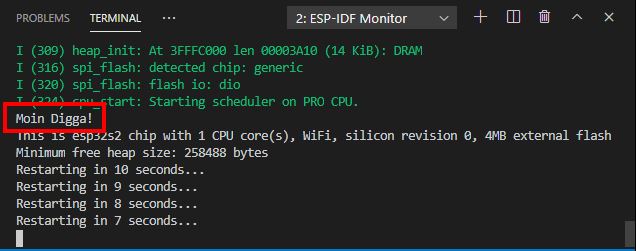
Da ich schon ein paar Läufe hinter mir habe, ändere ich das Programm noch einwenig ab. So kann ich leicht erkennen ob auch wirklich mein Programm auf das Board geladen wurde.

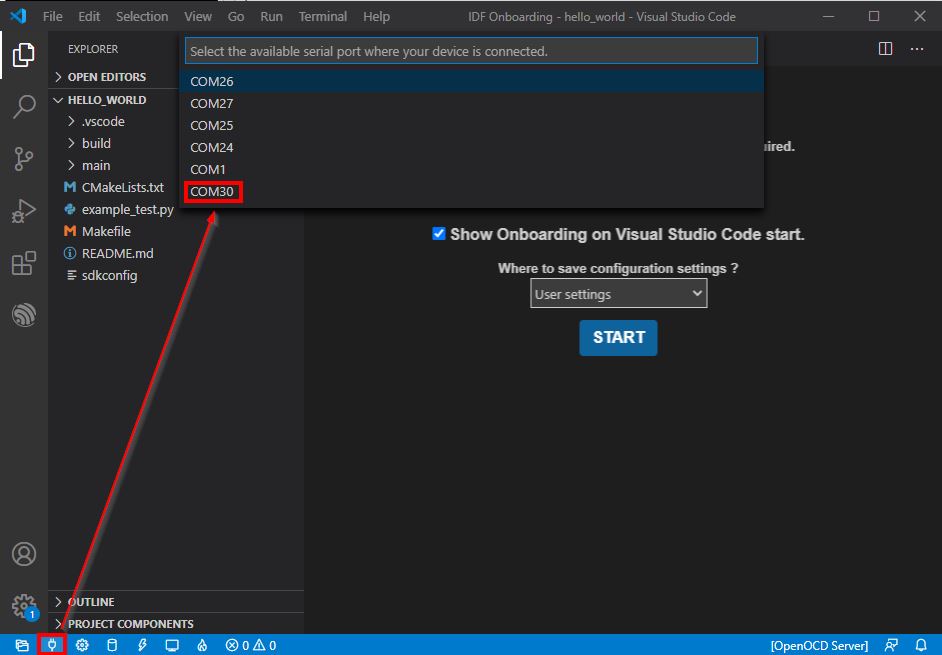
Board anstecken und die serielle Schnittstelle auswählen, bei mir ist es COM30.

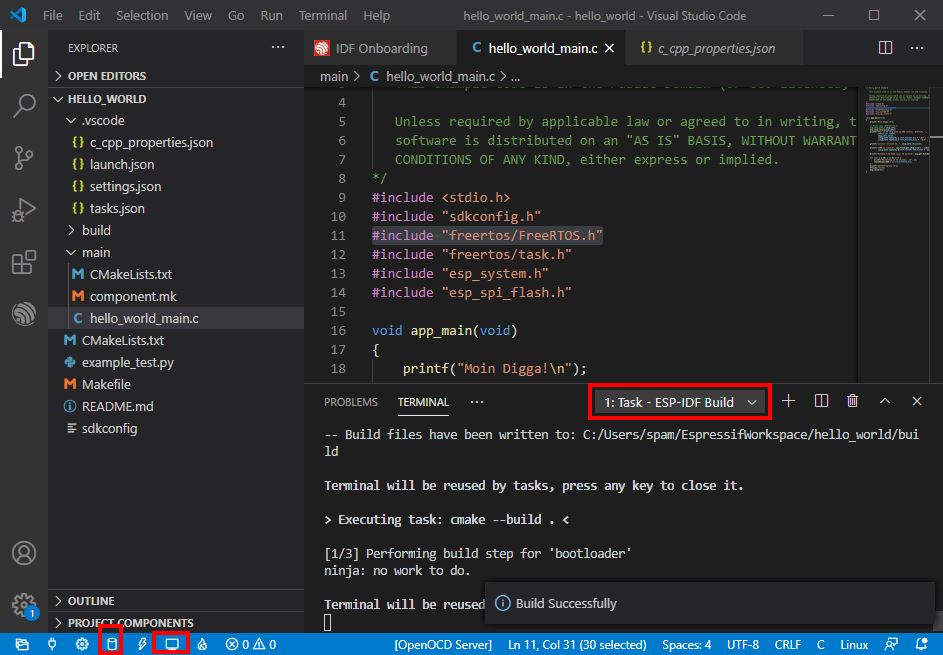
Jetzt das ganze mal bauen (Zylinder Symbol unten links). Sollte es Probleme geben kann über das Bildschirmsymbol der IDF Monitor aktiviert werden. Oberhalb der Konsole kann der Task auf IDF-Build umgeschaltet werden.


Auch das Bauen dauert …

Im besten Fall erscheint eine Erfolgsnachricht so wie folgende, im schlechtesten Fall passt etwas nicht dann gehts an die Fehlersuche.

Mit dem Blitzsymbol kann das Programm auf das Board geladen werden.

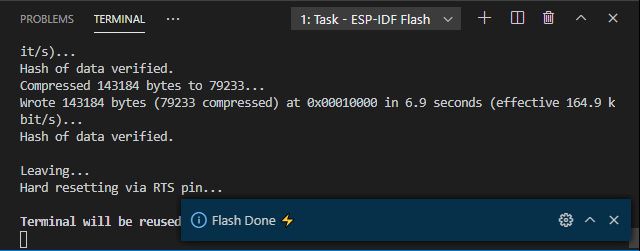
Jetzt wird das Programm auf das Board geschrieben. Bei Erfolg kommt die folgende Nachricht.

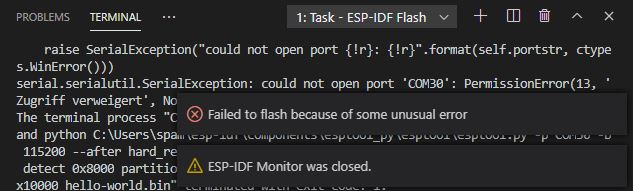
Soll ein Fehler (s.u.) bezüglich Monitor kommen, einfach nochmal flashen, der Monitor sollte mit dem Fehler geschlossen worden sein und das Flashen nun funktionieren.

Nun den Monitor nochmal starten.

Im Monitor sollte der gänderte Satz gefunden werden.

Das erste Flashen hat geklappt und weitere Hürden können in Angriff genommen werden.
Probleme
Konfigurationsseite öffnet sich nicht
Sollte sich die Konfigurationsseite beim ersten starten des Espressif Plugins nicht erscheinen oder später nochmal benötigt werden, kann diese manuell geöffnet werden.
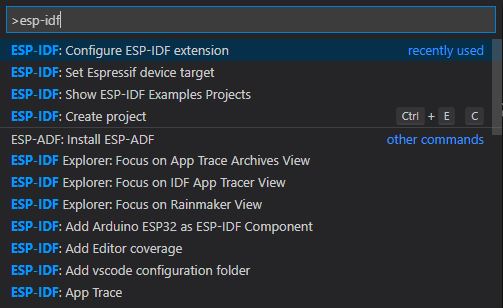
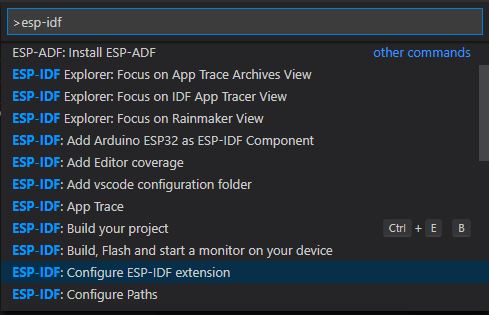
Die F1 Taste öffnet das Befehlsmenü. Dort „ESP-IDF“ eingeben. Es erscheinen alle Befehle für die Espressiferweiterung. Hier den Befehl Configure ESP-IDF extension auswählen.

Danach sollte der Einstiegsbildschirm der Konfigruation erscheinen.

Config – Requirements not satified
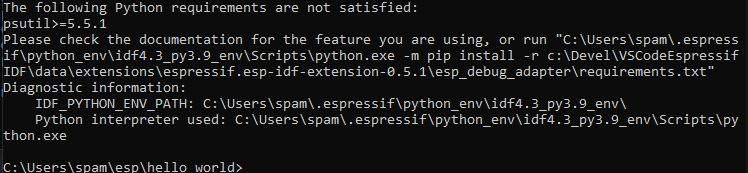
Bei der Konfiguration bricht das Skript ab, und es kommt eine Auflistung von Python modulen deren Version nicht stimmt.

Den folgenden Befehl eingeben (Pfade bitte entprechend anpassen)
C:\Users\spam\.espressif\python_env\idf4.3_py3.9_env\Scripts\python.exe -m pip install -r c:\Devel\VSCodeEspressifIDF\data\extensions\espressif.esp-idf-extension-0.5.1\esp_debug_adapter\requirements.txt"Das Skript installiert die richtigen Versionen, danach nochmal den Check-Button drücken und es sollte funktionieren.
Set Target schlägt fehl wegen Build Verzeichnis
Build Verzeichnis löschen und erneut Target setzen.
Prozess kann nicht auf Verzeichnis zugreifen
Schauen ob Dateien oder das Verzeichnis noch anderweitig geöffnet wurde. (Explorer, Notepad … )
Fazit
Wenn man weiss wie es geht ist die Installation einfach und schnell erledigt. Ich habe allerdings einige Anläufe und Tage gebraucht bis es so lief. Entweder hat die Pythonversion nicht gepasst, es fehlte was bei den IDF Sourcen oder die Tools hatten die falsche Version. Dies mag zum einen der neuen ESP32-S2 Umgebung geschuldet sein, kann aber auch am Installationsdesaster auf meinem PC liegen. Mit der getrennten IDF Installation konnte ich das bauen der Sourcen sicherstellen und danach die Fehler in den Pfaden der VS-Code Umgebung suchen.
Verwandte Beiträge
- Espressif IDF – GPIOs
- Espressif IDF – Tasks
- Espressif IDF – Menuconfig
- Espressif IDF – Timer
- Espressif IDF – Lognachrichten
- Espressif IDF – Fehlerbehandlung
- Espressif IDF – Konsolenausgabe
- Espressif IDF – Projekt erstellen
- LilyGo ESP32-Oled
- LILYGO EP32 S2 V1.1
Quellen
Getting Started with Espressif IDF
Github ESP-IDF Extension für VS-Code
Microsoft Market Place ESP-IDF Extension
Hallo Timo,
wo haperts denn?
Gruß
Stefan
Hallo,
kannst du mir helfen? ich möchte eine klingel mit dem esp23 realisieren. mit dashport und so